How to Configure and Set Up Sass CSS for your Future React projects
Sass CSS is compatible with all CSS versions and provides multiple developer-friendly features. Let's explore how to use it in a React app.
TL;DR
This article focuses on how to use and set up Sass to CSS for your React projects. If you’re interested in learning more about Sass CSS, this article is perfect for you.
Introduction
Syntactically Awesome Style Sheets (SASS) is a popular CSS preprocessor. The program converts SASS to CSS code, which can be used to quickly style HTML elements. Sass CSS controls how elements look on a website.
Sass is compatible with all CSS versions, and it provides multiple developer-friendly features such as variables, nesting, imports, and more. In this article, we’ll explore some of the features of Sass, go over how to set it up, and get it up and running in a React application.
Why Use Sass CSS?
Since stylesheets are growing in size, complexity, and maintenance difficulty, a CSS preprocessor can be helpful in more involved situations.
Sass enables you to use features that are not existing in CSS, such as variables, nested rules, mixins, imports, inheritance, built-in functions, and more.
Advantages of Using Sass
Next, let’s take a look at some of the attractive benefits of using Sass CSS:
Sass CSS lets you write clean, easy, and simple CSS in a programming construct.
It requires less code, allowing you to write CSS more quickly.
It’s more stable and robust because it is an extension of CSS, which makes work easier and more efficient for developers and designers.
It boasts compatibility with all versions of CSS. Therefore, using any available CSS libraries should be a seamless process.
Sass CSS makes provisions for nesting so that you can use nested syntax and valuable functions like color manipulation, math functions, and other values.
Creating Our React Project
To start this Sass CSS tutorial we need to create our React project, the first thing we need to do is head to the terminal and type in the following command:
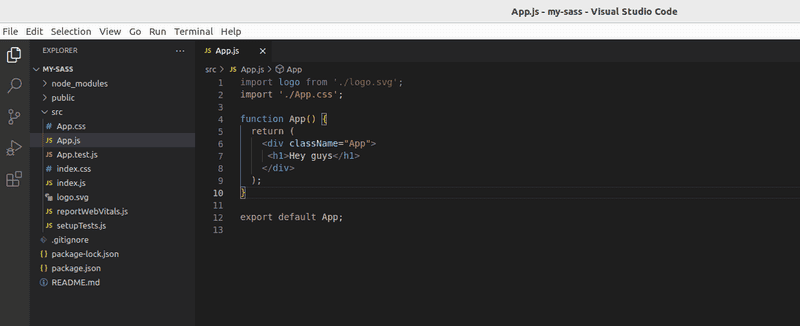
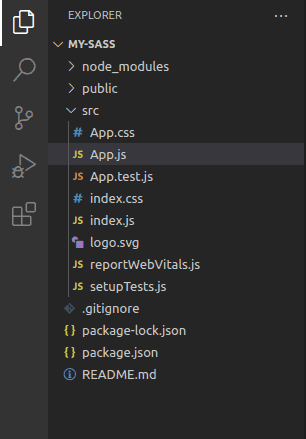
If you don’t like create-react-app, try out one of these alternatives. The image below shows our simple React website, with our React environment files:

This is what it looks like in the browser:

Folder Structure
Now, let’s take a quick look at our folder structure below at our React environment files:

We have a pretty simple folder structure here. However, running Sass CSS in a project takes a little bit of previous knowledge, especially when configuring it. However, to make the process run a lot smoother, we can install two different extensions for VS Code:
Extension 1
Sass Extension: Sass helps with auto-complete formatting and highlighting:

Extension 2
Live Sass Compiler: Live Sass Compiler is a VS Code extension that enables us to compile/transpile our SASS/SCSS files to CSS files in real-time with live browser reloads:

Navbar
The first thing we’ll build in our demo React project is our Navbar. However, first, we need to create our Component folder in our src, and then create a file in our Component folder named Navbar.js. In our Navbar.js file, we will edit our code to be like this:
The image below shows the result on the browser:

This is a simple UI for our Navbar, but how do we transform it and make it look better with Sass CSS? The first thing we want to do is create a styles folder.
Creating our Styles Folder
In this section, we’ll create our styles folder to write our Sass code. The first step is to go to the src folder and create a styles folder that will hold the CSS and Sass of our application. Next, we create a file in our styles folder and name it Navbar.scss. In the Navbar.scss file, you can write regular CSS, as there are not many differences between the two. This is good because you can quickly transfer your CSS knowledge to your newly acquired Sass knowledge.
Now, in Navbar.scss, we can make the following changes:
Before checking to see if this code works in the browser, we should first import '../Styles/Navbar.css'; into the App.js file, then click on “watch sass” located in the bottom right corner of our VS Code editor. This will then automatically generate these two files shown in the image below:

This is because we’re using the Live Sass Compiler extension. When we check our demo project in the browser, we’ll see the image below as the result of our CSS:

Although we can see the CSS grey color in our browser, we still have not done much with Sass yet.
Sass CSS Variables
The great thing about Sass is that we can define variables, as seen in the code changes made in our Navbar.scss below:
Here, we first defined a variable called BlackColor, then set it equal to the rgb value black. So, instead of using the rgb value every time we want to render black, we can simply render the color like this:
When we save this, it compiles, and we can see the changes in Navbar.css like this:
This is what it should look like now in our browser:

Organize folder Structure for Sass variables
Now, one thing we can do to improve our folder and design structure is to create a separate file only for our variables. To do that, we’ll first create a folder in our src called Variables, then create a file in the Variables folder named Variables.scss, where we declare all of the different variables we’ll be using in our demo app.
The reason for this is that the whole point of declaring a variable is to be able to reuse that variable. For instance, if we want to use the black color in different Sass files, we can define it in the Variables.scss file, and instead of directly defining the variable in our Navbar.scss file, we can simply make the following changes:
What we did above is import from the path to this file, which is "../Variables/Variables.scss". When we check the project on our browser, we’ll notice that everything works and the background color is still black.
Now, let’s style our Navbar a little bit more by making the following code changes in our Variables.scss and Navbar.css files:
The image below shows us the changes in the browser:

Declaring a Font in Sass CSS
To declare a font, we have to make the following code changes to our Variables.scss and Navbar.css files:
The image below shows the changes made to our project in the browser:

This image shows that our text moved to the center, and the font changed as a result of our Sass variable declared in the Variables.scss file.
Next, let’s make some more changes to this in our Navbar.js and Navbar.scss file:
Here, we created a div, then a className of links, and then made the following changes to our Navbar.scss file:
In the image below, we see that we now have a beautiful Navbar:

Cool, right?
Creating and Styling our Main Page in Sass CSS
To create our main page, the first thing we’ll want to do is create another component file in our Component folder, named MainPage.js. Let’s make the following changes in our newly created component file:
We can see the result in the image below:

There’s one thing that’s important to understand in Sass: If we want to access or edit our H1 tag for example, we can create another styles file called MainPage.scss, and make the following changes:
In our Variables.scss file, we can add these changes:
Here, we added $redColor: rgb(175, 2, 2);, which makes the text red. We can see the result in the image below:

Creating and Styling Our Button in Sass CSS
Next, we’re going to create a button and style it using Sass CSS. What we want to do is create a specific style for this button, and then reuse it many times throughout our demo application. To accomplish this, we’ll make the following changes to our MainPage.scss file:
When we check the result on our browser, this is how our button looks:

Now, we want to use an essential syntax in Sass known as @Mixin, which serves as a function:
Here, we declared the name of a specific style called buttonStyle and passed in our button style. In our MainPage.scss file, the following changes were made:
In our button, we @include the buttonStyle mixin that we created. By checking the demo application in our browser, we can see that everything still works seamlessly.
Conclusion
In this article, we looked at how we can configure and set up Sass for CSS in a React environment. We also looked at how we can create Sass variables, as well as how to use Sass mixin as a function. Check out the source repository for this project on GitHub.