Simplify Web Application Development with Pieces for Developers
It's common to work with a virtual machine in web application development. But is there a good way to track all your snippets of information?
TL;DR
It’s common to work with a virtual machine when working on web application development. Capturing changes made to a VM makes your deployment repeatable and easier to maintain. Pieces for Developers enables you to easily save common snippets of information for future reference, like config files or SQL commands.
Intro
In the age of GitHub pages and Replit, it can be easy to overlook the work that goes into deploying, securing, and maintaining an internet-facing server. In short, it’s a lot of work to develop web apps!
Cloud compute platforms are where developers go when they require a high degree of customizability, scalable resources, and efficient pricing for their web application development. Whether you wish to deploy a personal portfolio site or a SaaS product with 100,000 users, the cloud will help you accomplish that. There are different ways of leveraging cloud resources, virtual machines (VMs) being one of the most common methods.
The challenge with VMs is that many pieces of information can get lost when you make changes. Getting into the habit of saving these edits allows you to be more productive; you'll know exactly what you did, and eventually be able to automate your deployments (be it through shell scripts, containers, or configuration management tools).
Pieces for Developers can help track changes to configuration files, secrets, commands and more in your web application development projects. Let’s look at a specific scenario!
Scenario
You and your friend are launching a podcast on Koalas. In your research, you've quickly realized that a website will be necessary for the podcast to gain traction.

You begin by googling podcast website hosting, but are displeased by the prices you see. "Fear not!" you proclaim to your friend. "I am a seasoned Linux user who knows enough cloud compute to be dangerous. If we spin up a VM, I could get Wordpress running today!"
Your friend glances at you thoughtfully. "I have faith that you can do that," they begin. "But remember when you lost our database password? It’s really important you keep track of all the changes you make to the web server."
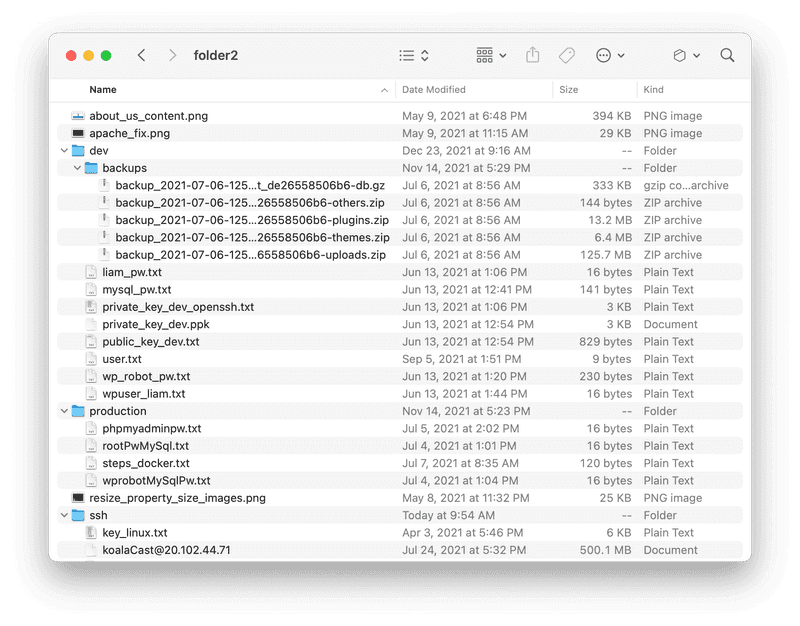
You pause. You're used to moving fast and breaking things, not writing documentation. You experience vivid mental imagery of the file-folder hell you have for shell command snippets; randomly placed text files with no context.

Not to be confused with “folder1”
Your friend interrupts to show you something on their laptop. "Here," they say, "I'll send you a link to an app you can use to capture the commands you run, app secrets, and config files. It's called Pieces for Developers. All you gotta do is copy and paste things into it."
"Oh!" You respond sarcastically. "Another clipboard app! Just what I need."
"Well, not exactly..."
Web server configuration
I begin my website by spinning up a virtual machine instance on my favorite cloud compute platform. I opt to perform the installation of Wordpress by hand, because the vanilla Ubuntu server is free. Plus, I gain a sick satisfaction from watching progress bars fill in my terminal.

Time well spent
SSH
Saving an SSH key to Pieces for Developers
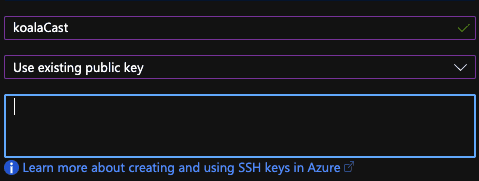
My Ubuntu virtual machine needs a public key for SSH authentication.

SSH key import in Microsoft Azure.
I create a new key pair by running the command
I name my new keypair koalaCast.
Followed by...
... outputting the public key to the terminal.
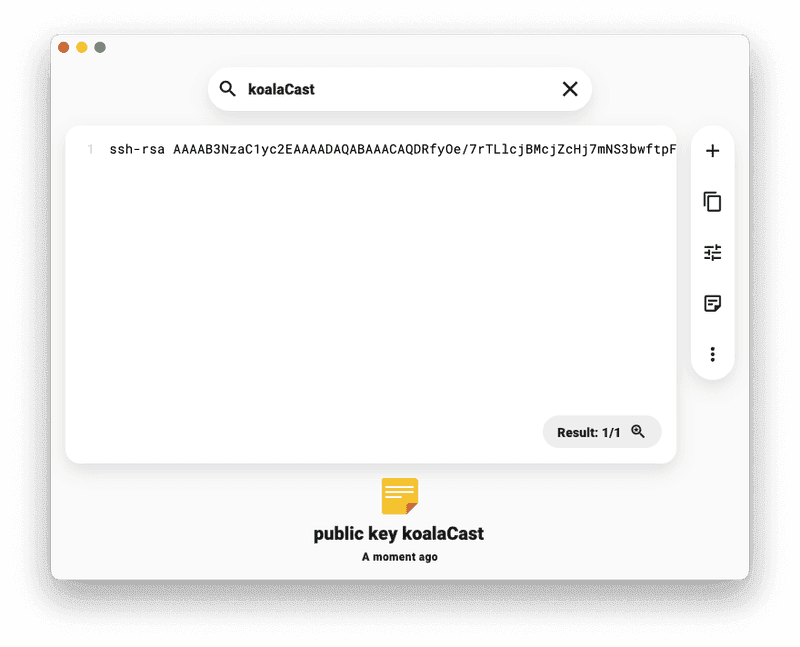
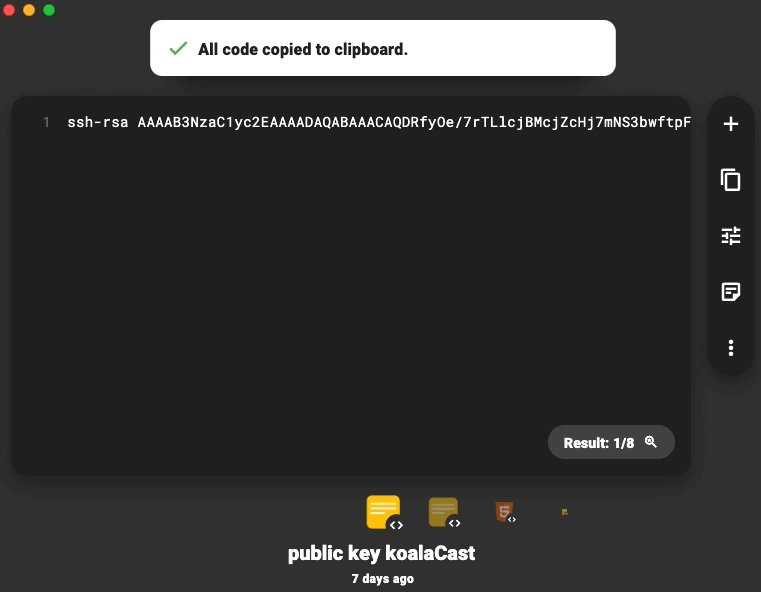
I then copy and paste that into Pieces for future reference. Losing this public key would effectively lock me out of my server, so it’s important I keep it on hand!

A public key, saved to Pieces.
Neat! We can easily reference this later if we need quick access to the koalaCast public key.
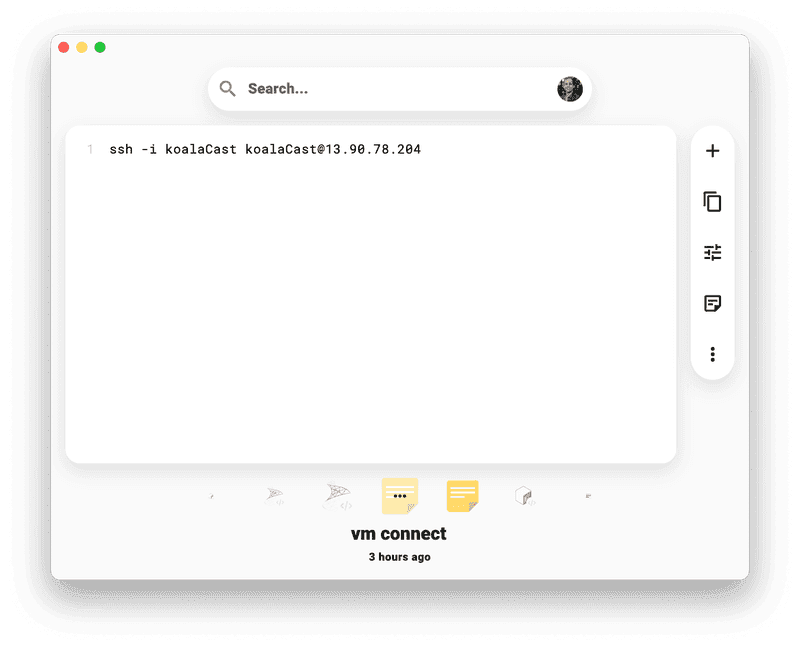
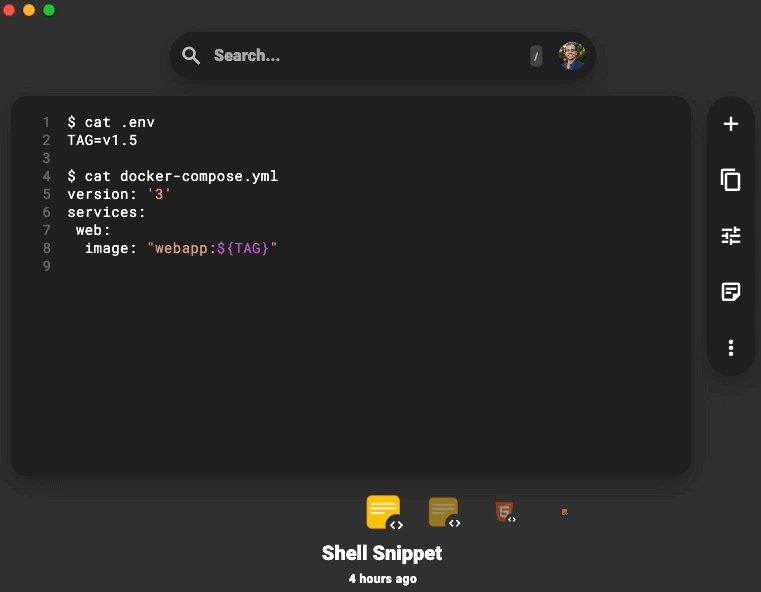
For good measure, I also drop the shell snippet I leverage to connect to the virtual machine into Pieces for Developers.

App secrets
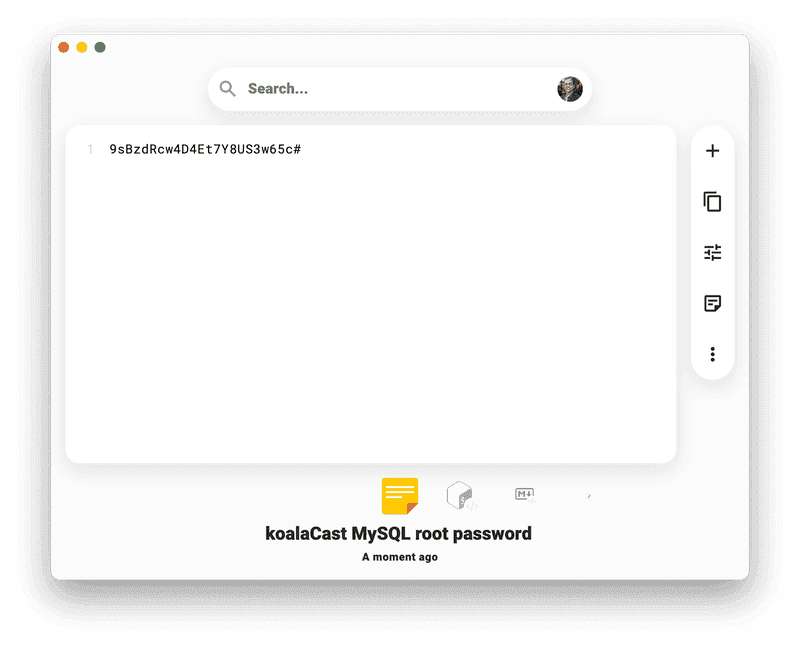
Saving a MySQL database password to Pieces for Developers
Our MySQL database will act as storage for our Wordpress installation.
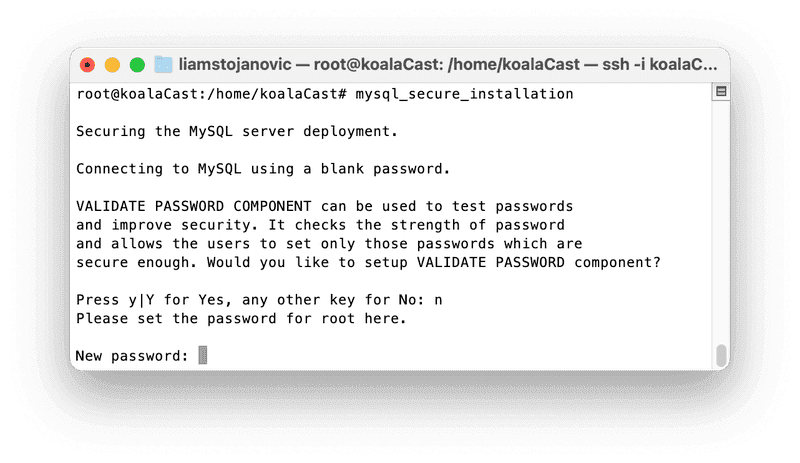
Once MySQL is installed, I’ll run the built-in security script. This removes some insecure default settings that ship with MySQL, and allows me to specify the root password.

I mash a series of random numbers and letters.
II then save that, along with any other MySQL commands, to Pieces for Developers for easy future access!

Configuration files
Saving file changes that aren’t captured in bash history
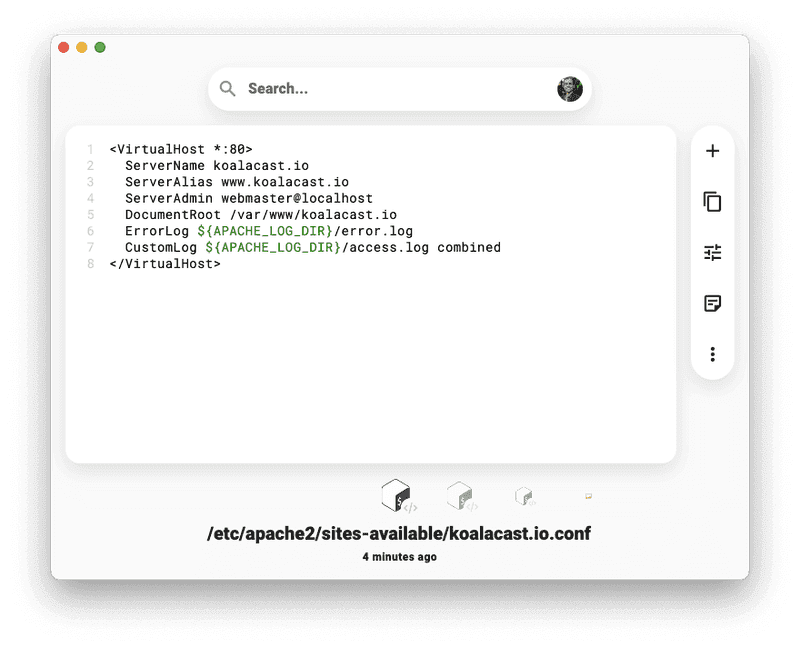
When using Apache web server, website configuration details are written in virtual host syntax. It is unique to Apache, and important to retain when setting up a web server. The content of this file determines how your website will handle user traffic.
I’ll create my website directory, and assign proper permissions...
Then, create a blank .conf file to which I’ll write virtual host instructions.
I devise the following configuration while reading the Apache documentation...
...and save to Pieces for Developers. If there are connection issues on port 80, I can quickly reference the Apache configuration files that I wrote for that virtual host.

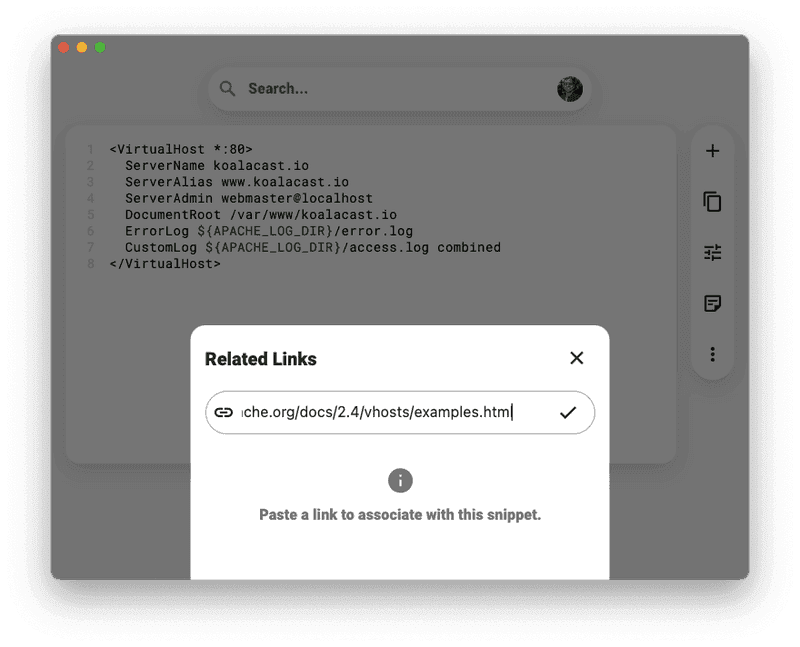
I also drop in a related link to the Apache documentation. This allows me to view that webpage from my virtual host snippet!

SQL commands
Ensure you never lose a SQL command again
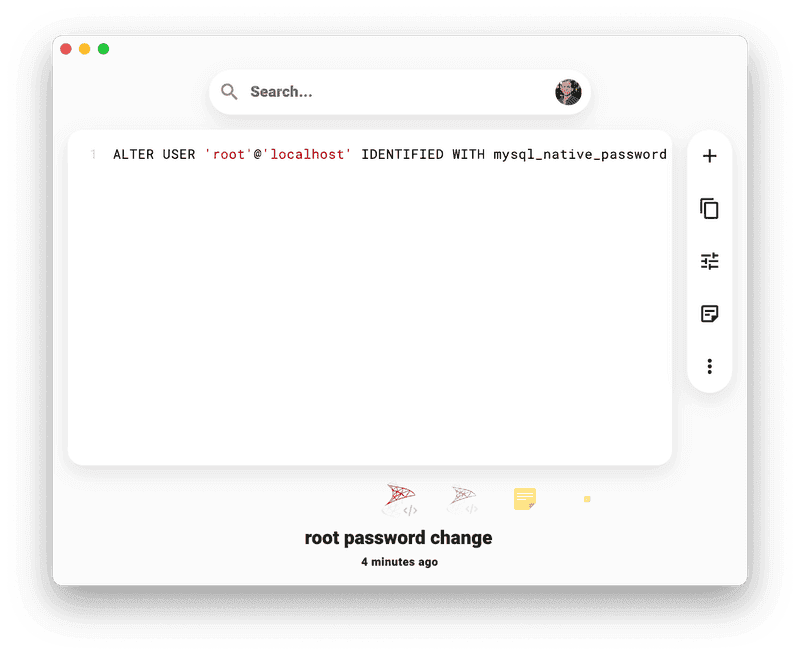
The SQL commands I run are not logged to my bash history, but I still want to keep track of what changes I make to my database.
I use this command to change the root password. Most of the time, this command would be captured in ~/.mysql_history. However, if you log into mysql leveraging sudo...
... it may not be captured in a .mysql_history file. To be safe, I drop all SQL commands into Pieces for Developers before I run them!

The outcome
The koalacast website has been fully set up, and your Pieces app contains all the file changes and secrets you created during the installation process and the rest of your web application development.
You and your friend hop on a call so they can access the web server and its moving parts.
“Hey, can you send me the public key for the SSH user koalacast?”

Search for and copy the SSH key for koalacast
“You’ve got the database password, right?”

One database password coming right up!
“Are there any other pieces you think I’ll need?”

Welcome to my ASCII zoo
Thank you for reading! If you enjoyed this article and learned a little more about developing web applications, check out our app, follow us on Twitter, and give our Medium publication a follow!