Back
Copilot Use Cases for Front-end, Back-end and Full-stack Developers
AI Copilot use cases from front-end, back-end, and full-stack users provide many examples of how you can benefit from the basic and advanced AI features of Pieces.
When thinking about getting a new tool, your primary questions are probably “Will learning this be worth my time and energy?” and “What value does this have for me?” This post answers those questions with different AI copilot use cases depending on what type of developer you are. They are validated by quotes from front-end, back-end, and full-stack developers who use the popular AI tool, Pieces for Developers.
Choosing Your Persona(s) and Languages
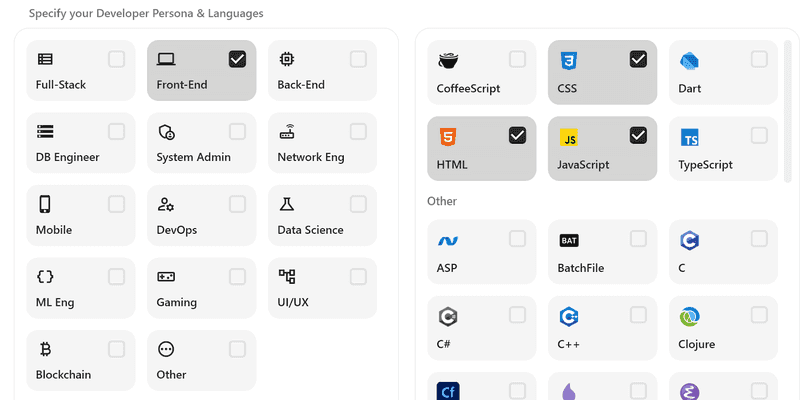
Pieces’ onboarding process organizes AI use cases in software development by grouping activities frequently done by developers. The screenshot below shows the 14 personas and some of the languages you can select to ground the AI—to contextualize your conversations on the languages you're most likely to interact with and the types of code you'll be asking about in the copilot!
When going through Pieces’ onboarding, you select one or multiple personas. The list includes full-stack, front-end, back-end, database engineer, system administrator, network engineer, mobile, DevOps, data science, machine-learning engineer, gaming, UI/UX, blockchain, and Other. Choosing a persona puts the languages most commonly used in the top section of the language pane. This makes it easier to select your preferred languages from the 44 programming languages supported by Pieces.

If you want to add or delete a persona later, you can press the profile button and choose Launch Onboarding from the menu. This makes it easy to reground the AI if you want to move between different personas.
Use Cases for AI in Software Development
Pieces has a variety of features that accommodate workflows with different use cases for copilot interactions. In addition to standard copilot benefits, such as conversational and generative AI, Pieces adds AI context that is specific to the user’s style and repository. For example, as you interact with code (save, reference, reuse, etc.), Pieces learns to generate responses more closely aligned with your preferences and the project you're working on. In essence, it becomes your personal programming assistant.
The copilot use cases discussed for any persona also are use cases for other personas with a change in details. For example, when problem-solving, Pieces may suggest custom CSS code to a front-end developer and suggest a Python solution to a back-end developer. In both instances, the developer poses the problem question to the Pieces AI and it provides an intelligent answer for the context.
The list below contains 14+ SAVE use cases for Pieces Copilot. The rest of this post explores generative AI case studies that increase developers’ productivity by using Pieces’ other features. The goal of Pieces Copilot AI is to help you be more efficient and effective.
Use Cases for Copilots: Saving
Store code from the web in your browser, even from a screenshot, and then have it available for insertion or auto-complete it in your IDE
Have searchable code snippets in your repository instead of bookmarks in your browser. Organize those snippets from various client projects with tags
Save boilerplate code or have it saved automatically for you with auto-save. Later auto-complete READMEs, CONTRIBUTING, CODE_OF_CONDUCT with standardized information within and across projects
Save and extract screenshots from YouTube, X (previously Twitter), or other sources as code that is executable, searchable, and AI enriched with title, tags, explanations, original source info, etc.
Save screenshots from multiple repos and compare them back-to-back to find errors where git pulls/merges/PRs have been improperly managed on specific sections of code
Save alternative algorithms or pseudocode that is not ready for production
Save code when resolving merge conflicts, just in case
Save interesting snippets of code instead of starring or forking the entire repo for just a few lines
Save resources and lightweight libraries that help you solve problems without large overhead or third-party dependencies
Temporarily save code you’ll need to move soon
Save and send snippets to group members to ensure everyone is working on the latest iteration of a project or for review
Save a code snippet during a Microsoft Teams meeting and then months later contact the person who gave you the code to ask a question about it
Store snippet templates you reuse often some text
Front-end examples: Bootstrap-grid configurations, HTML structures, CSS blocks, JavaScript loops, switch cases, imports, class structures, function blocks, decorator objects, explanations of widget versions with related links, entire website headings, and many other things
Back-end examples: Algorithms, error messages with suggested solutions, AJAX-call templates, commands such as terminal, CLI, Bash, and shell commands, and translations of a code snippet into different programming languages
Pieces on-device repository securely stores PEM keys and authentication tokens
The following AI case studies are from Front-end, Back-end, and Full-stack developers. The quotes are from interviews with users who were describing their interactions with Pieces and the results of those interactions.
Front-end Developers
Front-end developers focus on the parts of websites and applications that are presented to the user. These include read-only portions and interactive portions. The focus is creating usability with technologies such as HTML, CSS, and scripting languages such as JavaScript and Typescript. Common front-end tools include frameworks like AngularJS and libraries like jQuery.
Pieces Copilot Use Case
An anonymous developer for a large company provided the front-end AI use case examples. He maintains the company’s multiple websites and mobile apps. Before using Pieces, he had done a Google search for software to manage the code snippets he needed to save and reuse, and he had tried several options.
"The other ones I used--they weren't like extensions you could have on VS Code. They weren't like tools that you could actually embed into whatever editing software you use. That's why I ended up using Pieces because part of the convenience is that you can access it as an extension while you're using VS Code. I thought that's pretty nifty."
What the User Said
Explaining Code: “I found out that there's much more that you can do with this software, such as even ask it to explain a file. Just out of curiosity, I used it for really old languages like FORTRAN and Pascal and it still works very well. So I'm quite impressed with that tool in particular, but I mostly just use it for code management.”
Boilerplate Code: “I know there's probably other ways to do this, but I find that having some boilerplate code that I can just access pretty quickly is what I find convenient when I'm using the software.”
Organizing Components: “I also use it for some display components in JavaScript and CSS and I use it to hold some components of JavaScript like really simple functions—like opening a button or opening this widget. I would organize the snippets in terms of purpose.”
Screenshot-to-Code: “I took a screenshot because it was something I could use later. I would take a snippet and Pieces software would translate it into a little file I could use. Sometimes there would be occasional typos with how it was translated, but that is something that is quite difficult to do, so I'm not expecting it to be completely accurate.”
Pieces Documentation: “As for documentation, I have checked it briefly. I've read a bit of what you guys have. It's very clear and it explained everything to me initially when I first used Pieces.”
Summary Comment: “It is very good. I really can't give much critique to how this piece of software works”.
Back-end Developers
Back-end developers focus on the parts of websites and applications the user cannot see. These include whatever is necessary for the front-end to perform correctly, such as databases and servers. This involves back-end logic, architecture, and application programming interfaces (APIs).
Storage and security issues are crucial for code and libraries that can be used many times and can scale up or down to achieve maximum performance for the size of the data stream. Common back-end tools include frameworks like Ruby on Rails and Django for Python.
Pieces Copilot Use Case
Alvin Juline’s backend user story is creating a rest API for freelance writers to submit content as social media posts. The API receives the information, writes it into a database, and later it is posted to client accounts. It primarily involves Java, Spring Boot, and REST APIs to communicate with databases.
Before using Pieces, Alvin would copy and paste everything needed for the question into GPT-4 and then ask the question. Now he just highlights the code in the tab and opens the copilot to ask the question.
What the User Said
Installation: "Getting Pieces set up just took a few minutes and I had absolutely no issues."
Persistent conversation across prompts: That definitely helps "because I can just pull up the conversation basically anytime and look at it."
One-click context setting: Because Pieces enables workflow integration with the IDE, a right click on a repository, even if it has thousands of lines of code, sets it the context of your conversation. That eliminates the need to cut-and-paste the context. "Yeah, that's definitely one thing that's extra useful."
Usability: "I would say the number one thing about Pieces is just how easy it is to use. I think everything is just extremely intuitive. Literally, day one 20 minutes in, if I wanted to find something I could just instantly do it. It's very easy navigating to find whatever you're looking for. "
Usefulness: "I mean it is really useful. ... I think probably if I was collaborating with other people, I could definitely see it could be a lot more useful."
Full-stack Developers
Full-stack developers focus on everything listed under front-end and back-end and on deciding how to integrate them together. They often use a framework, which is a layered foundation for software development. For example, React, Spring Boot, Express.js and others can be used for development.
The full-stack developer is in charge of creation, testing, debugging, and maintenance. Depending on the project, the developer may work alone or have a lot of communication with other people. For example, it may be necessary to design and develop new APIs and communicate with data scientists about data architecture.
Pieces Copilot Use Case
Sam Holmes’ full-stack engineer user story includes customer-facing web applications and company-internal CRM systems. Her back-end projects include enabling third-party developers to create apps using her company's product. She used Notion and Google Docs before Pieces and had an internal company stack overflow for debugging and asking questions and sharing snippets. It was like searching a Slack thread for code, and the problem with Slack was having to be an exact match. "That's definitely a pain point."
Before Pieces, she mostly copy-and-pasted code into Google Docs for record keeping. "Google Docs is very bad. But if we would just screenshot pieces of code in the Google Docs, it's pretty useless in terms of actually putting that anywhere, but just for documentation purposes. It's kind of always been a pain to document code in a way that combines context and words also with the code and figuring out how to do that."
What the User Said
Automatic Documentation: "I was able to just add my entire repo and it pulled out 50 snippets for me that were able to save, but the real useful part of that is the context that it adds. It adds exactly what the code does. … it is basically documenting my code, which is probably my least favorite thing to do—is documenting code at all. So I feel like using Pieces, I'm able to just pretty much eliminate documentation or at least make it much easier to do.’ ”
First Line of Search: "It's been amazing! I use it every time I code now, especially the Chrome extension just being directly on the side of my browser. It doesn't disrupt my workflow at all, and I'm using it now as my first tool for searching. So before I go to Google, I go to Pieces Copilot ... It's been like a game changer!”
Instant Answers: "For FullCalendar, I would usually just look through the documentation. Now I am just able to ask, Can this do multiple events on the same timeline? for example, and it was able to give me those answers immediately. So I mean I was just super impressed by that and I love that.”
Problem-Solving Partner: "Also problem solving before I was using FullCalendar. I was trying to use a different library because I needed multiple events at the same time. And so I had to problem-solve that myself and work through it. I ended up coming up with a solution, custom CSS, but this was before I was using Pieces. So I was wondering, and I asked Pieces the same thing: Can I use Prime React to do multiple events on the same time grid, and it was like 'No, but you could use custom CSS.' It came up with the same solution that I came up with obviously instantly, so you can imagine how much productivity boost that is.” “It's really just like working with another person."
Workflow History: "It's been useful, especially this time with the holidays, where you just close your computer and you're not looking back at it. It was really helpful to be able to just jump right back in. I could just look at the history: what were the questions I was asking; what snippets did I save, and just remember I was working on FullCalendar timeline view and get that context immediately. So that is useful for periods of time when you might be picking up, like when you're working on multiple things at once. Also, just hopping back in and understanding where you were in that problem."
Security Protection: "I like that it is company specific---what you don't want shared out---being able to have that just on-device. Definitely a benefit there! I think it's very cool to not have to think about what type of information you're sharing. That it can automatically pick out the pieces that need to hide and things like that is very interesting and useful."
Seamless Collaboration: “I think sharing those code snippets too. The shareable link is awesome and I love that it includes the context. So you really don't really need to do that much work to explain what you're sending over to someone; just give them the link. It has everything you need in there. So that's been really useful."
Conclusion
Pieces is more than just a code management tool. It's an AI-powered assistant that empowers developers of all levels to work smarter and faster. Whether you're building user interfaces, server logic, or tackling both, Pieces offers:
Instant answers and solutions: Ask questions, translate code, and troubleshoot problems directly within your IDE.
Organized and reusable code: Effortlessly store, document, and retrieve frequently used snippets.
Seamless workflow: Work across desktops, browsers, and mobile devices without disruption.
Effortless collaboration: Share code with context, translate programming languages, and work on projects in real-time with colleagues.
Security and privacy: Keep your code and data safe on your device with complete control over what you share.
Personalized AI: Pieces learns your style and adapts to your projects, providing increasingly relevant suggestions and solutions.
Pieces isn't just a tool; it's a journey to becoming a better developer. You can unlock your potential and experience the transformative power of AI in your development workflow.
Quotes from users support this conclusion. Some developers who were interviewed did not get asked if they could be quoted. One stated, "Until now, I have been proving, let's say, like 30 or 40 tools … To be honest, after a long search, you win. You won the competition. It is amazing! ... My tool is Pieces. I tried on Windows. I tried on my Mac. I tried on VS Code. I tried a lot of ways."
His high praise for Pieces is not unusual. For example, another anonymous developer said, "I love what you guys are doing. I haven't found a decent alternative or something that's like comparable even, so for me it's like the only option for that problem [organizing and keeping snippets] that makes sense."
Read more Pieces user stories to see how various developers use our tool!