Back
Oct 19, 2023
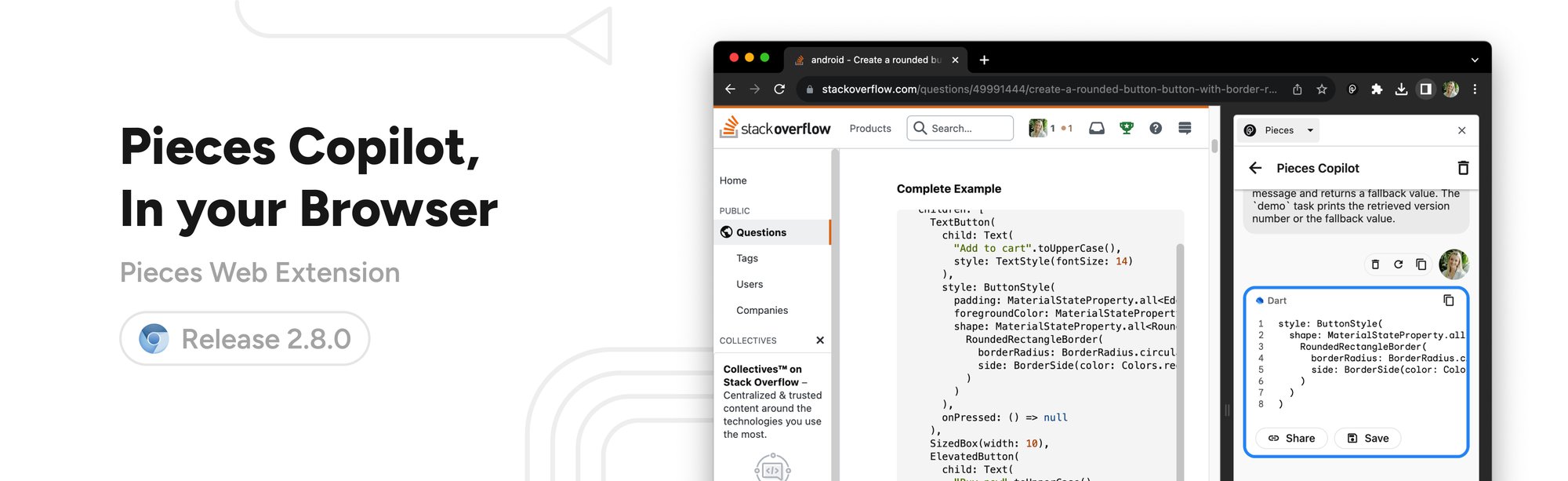
Chat with Pieces Copilot in Your Browser 🔥
We are delighted to announce support for Pieces Copilot in the Web Extension! Now, you can access the copilot directly in your browser.
Pieces Suite
2.8.0
Our Pieces Web Extension users have been eagerly anticipating new updates, and we are thrilled to share them with you!
The Pieces community has given an overwhelmingly positive response to the Pieces Copilot in our Pieces for Developers desktop application, as well as our other plugins, including the Pieces for VS Code Extension and the Pieces for Obsidian Plugin. We are delighted to announce that today, we are introducing support for Pieces Copilot in the Web Extension! Now, you can access Pieces Copilot directly in your browser, enabling you to ask any technical questions and receive instant code suggestions based on any code blocks you encounter online.
We have also implemented some major UI enhancements to the Pieces Web Extension.
Let's dive deeper into this release:
Pieces Copilot for the Web
The Pieces Copilot is definitely our favorite feature yet.
You can use the Pieces Copilot in the Web Extension in the following ways:
1. We've introduced a new embedded button named "Ask Copilot". Upon clicking this button, a Pieces Copilot side panel will appear in your browser and provide an explanation for the selected code snippet. You can further interact with Pieces Copilot for additional context about the code snippet.
Note: The API to open the side panel programmatically is supported on Chromium versions 116 and above. While we anticipate that most users will already be using this version or higher, we recommend updating to Chromium 116 or above to ensure the best experience with the Pieces Copilot side panel. For more information, please refer to the Chrome Extension Side Panel documentation.

2. Simply select any lines of code on a website, right-click, and select on 'Ask Pieces Copilot about'. Pieces Copilot will then provide an explanation for that specific code snippet.
The Pieces Copilot can also be accessed from the Pieces Web Extension popup screen.

Use Cases: Debugging a Complex Code Snippet or doing Code Reviews
Imagine you've come across a complex piece of code on a website like StackOverflow or GitHub. You understand the general functionality of the code, but there are a few lines that are particularly tricky.
With the Pieces Web Extension, you can simply highlight those confusing lines, click the "Ask Copilot" button, and the Pieces Copilot side panel will open up in your browser. The copilot will provide an explanation for the selected code snippet, helping you understand the code's functionality in depth.
Or, let’s say you're a developer performing a code review on a colleague's pull request on GitHub. You encounter a complex piece of code that you're not sure about.
Similar to the above use case, you can quickly get an explanation of that code snippet.
Major UI Improvements
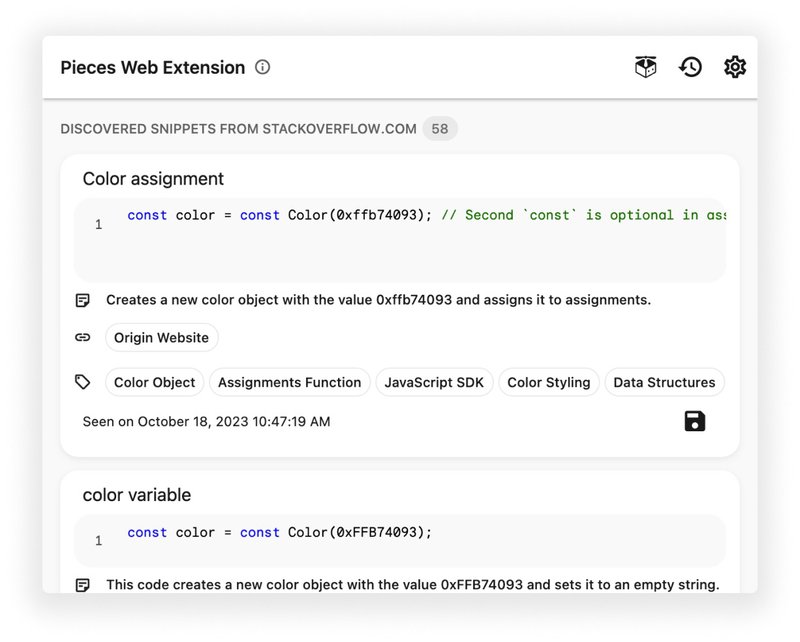
We are thrilled to announce a significant overhaul of the Pieces Web Extension popup discover/home screen. In previous versions, the discover screen only displayed the source and capture date of the snippet. Now, we've enriched this information with smart descriptions for the snippets, related websites, and relevant tags. Additionally, we've introduced Smart Titles for the snippets.
This enriched information can help you quickly understand the context of each snippet present on the page.

We have also made significant improvements to the light and dark modes.
Bug Fixes and Performance Improvements
We're constantly on the lookout for any issues that might disrupt your Pieces Web Extension experience. With this update, we've implemented a series of bug fixes to improve your user experience, including fixing duplication and layout issues for the embedded buttons, fixing embedded buttons on websites with built-in code editors, and many more.
Join our Discord Server 🎉
Do you love Pieces? Stop sending us carrier pigeons 🐦 and join our Discord Server to chat with our team, other power users, get support, and more. 🤝
Support
As always, if you run into issues or have feedback, please fill out this quick form or email us at support@pieces.app and we’ll be in touch as soon as possible!
SHARE