A Guide to the Temporal API in JavaScript
We all know that working with dates in JavaScript is ugly. The clunky Date API has pushed most of us to alternative libraries. Enter the Temporal API!
We all know that working with dates in JavaScript is ugly. The clunky Date API has pushed most of us to alternative libraries. Enter the Temporal API!
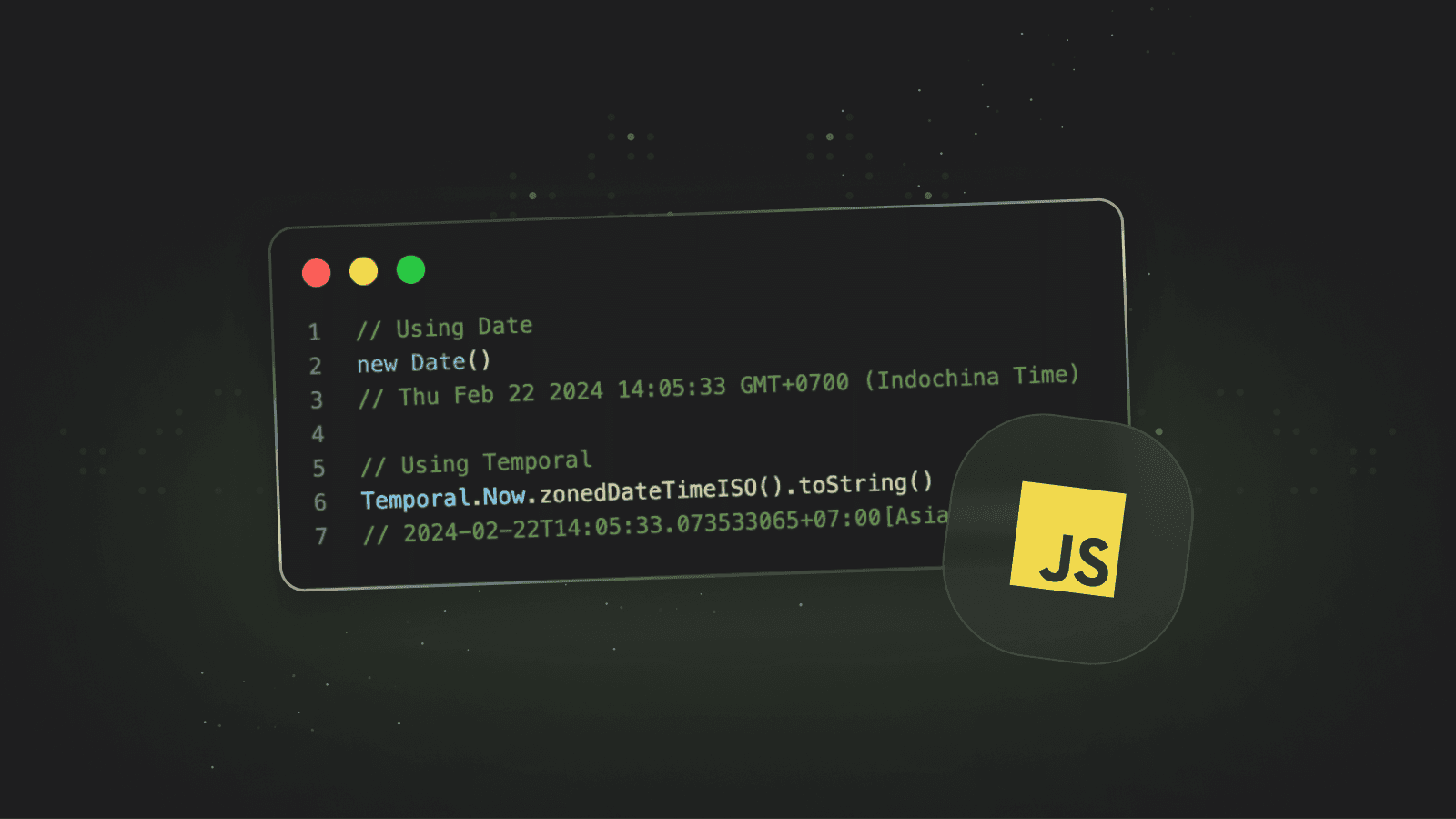
JavaScript’s Date( ) object is pretty cool. You can play around with it and use it to put accurate timestamps in your app. But, please don’t use it.
You may think that’s a bit harsh, but I promise you I’m saving you from a whole world of pain.
Between the inconsistent parsing rules, the unpredictable conversions, and the excessive amount of boilerplate required just to do something as basic as adding a few days to a date, you can quickly find yourself in a debugging nightmare when using the Date() object..
Like me, most smart developers have turned to libraries like Moment.js and date-fns in search of saner workflows.
MAKE NO MISTAKE, these are all great fighters, and by far the best solution I’ve come across is Temporal API.

Temporal JavaScript is a breath of fresh air for anyone who’s spent hours wrestling with date logic. With Temporal, you can finally stop worrying about those weird edge cases and focus on what matters—building your app.
Here’s why I think it’s a total game-changer:
Immutable and Predictable
Time Zone Support
Non-Gregorian Calendars
Intuitive Methods
In this article, I’ll review the main problems with JavaScript’s Date() object and see how the Temporal API fixes them.
We’ll also check out some of Temporal's most important data types, so you can start using it immediately.
But enough about me, let’s talk about why YOU should care about Temporal.
Why should you care about the temporal API
First, let’s critically look at the problem with Date().
When you talk about dates and times in real life, for instance, you tell someone you’re going to buy coffee at 7:30AM, you simply don’t add the timezone in your speech and whoever is listening to you perfectly understands you.
Your computers, however, will not.
When you work with the Date object, it’s just plain numbers you’re dealing with and there’s barely any timezone support.
This may be good for simple local projects, but when I want to build at scale, it simply can’t work for that kind of userbase.
Most international companies simply need their users to be able to see time locally, so even if you want to build a local product, if it plans to scale, you’ll end up needing a timezone-aware frontend.
So the moment (pun intended) you need to show timezones, you need to use a third party like Temporal.
There’s also the dev experience part of the date object because like this guy puts it, working with dates and times in JavaScript is a nightmare.
The native Date object is basically stuck in the 90s, forcing you to perform weird workarounds just to add a few days, and hope everything doesn’t break on different browsers.
I’ve used too many weird manipulations with dates in javascript so trust me when I say, DON’T DO IT.
Not when you can easily use Temporal. Once I started using Temporal, I was like:

With Temporal js, time and date stuff simply become less stressful.
There are clean, immutable methods for tasks like adding days, subtracting months, or converting between different time representations.
For example, if you want to build a To-do app, you can build a to-do app simply store two days later as the due date for a reminder without worrying that your object gets mutated accidentally, like this:
There’s also the time zone issue.
Working with multiple time zones in vanilla JavaScript can feel like pulling your hair out, but with Temporal, you can specify a time zone once and let the API handle all the conversions for you—no more guesswork or library bloat.
Let's say you have a meeting scheduled for Feb 28, 2025, at 10 AM in New York. Using pure vanilla JavaScript, you’d have to set it up like this:
The first obvious issue with this approach is that you’re hard-coding the offset (which may change due to Daylight Saving Time).
You also have to calculate the difference between time zones manually, and if you need to convert to multiple time zones, this quickly becomes unmanageable.
With Temporal, you can simply solve all these issues like this:
As you can see, Temporal automatically handles DST for you, so you can ditch the messy offset math. It makes your code more readable by clearly stating which time zone you’re in, and if you need multiple time zones, it’s just a single method call away.
Temporal is free to use, so you don’t have to worry about Temporal API pricing or API call costs because it is a built-in JavaScript API and part of the ECMAScript standard.
Since it’s a native feature of JavaScript (once fully supported in browsers), you won’t need to install any paid software or libraries to use it.
Basically, Temporal is the future of JavaScript date handling. It’s designed around modern best practices: immutability, explicit time zone handling, and predictable parsing rules.
If you’ve ever lost hours of your life dealing with frustrating date issues—time zones, unexpected mutations, parsing quirks—Temporal is the fix you’ve been waiting for.
Here’s a JavaScript fetch api example of Temporal in action:
This Javascript api call example fetches real-world time data from an API and converts it into a Temporal object. You can also make a JavaScript get api call when using Temporal.
Enabling the Temporal API in your project
The first step to using the Temporal API is to install the package by running the command below:
We will install Snowpack as a dev dependency to enable us to build and ship our files to the browser:
In the package.json file, paste the code below into the scripts section.
Create an index.html file and paste the code below into the file:
A guide to the Temporal API
Create an index.js file and import the Temporal package into it.
With that done, run npm start in your terminal to start your development server. Let’s look at some Temporal data types that you will most likely work with.
How temporal improves performance and immutability over Date()
With Date(), if you modify a date, it changes the original object, which can lead to unexpected bugs—especially in large applications where different parts of your code might be working with the same date.
Temporal, on the other hand, never changes the original object, thereby fixing the inherent immutability problem.
Every operation, whether you’re adding days or converting time zones, returns a new instance. This makes your code much easier to reason about and prevents those annoying, hard-to-debug issues where a date changes without you realizing it.
In terms of performance, Temporal still gets one over Date(). The old Date() object constantly converts between formats and makes unnecessary time zone calculations, automatically slowing things down—even when you don’t need those extra steps.
Temporal is built to be faster, avoiding these extra computations and handling dates in a way that’s optimized for modern applications.
Temporalalso enforces strict ISO date formats, so you don’t have to worry about inconsistent parsing across different browsers or environments.
If you've ever spent time debugging a date that worked fine on one machine but broke on another, you'll appreciate how Temporal eliminates those headaches.
Most importantly, Temporal is predictable.
With Date(), time zones and daylight saving time shifts have always been a nightmare, often behaving differently depending on the browser or system settings.
Temporal cleanly separates plain dates, absolute timestamps, and time zones, so you always know exactly what you’re working with.

Temporal API Data Types
There are two data types which the Temporal API makes available to us: The Plain data type and the Zoned data type.
Plain data type: The Plain data type represents a date or time that has no time zone information. The Plain data type is best utilized when you want to represent time with no information as to what time zone the time comes from.
Zoned data type: The Zoned data type represents a specific date and time with information to a specific time zone. Use it when dealing with specific times within certain time zones or if you need to format or perform time/date difference/addition operations that take time zone-specific information into account.
PlainDateTime
Given that it just provides a date and time without taking into account the time zone, the PlainDateTime object is one of the simplest objects to comprehend. Using Temporal.now is the simplest way to construct a new PlainDateTime.
The temporal.now() function is a method in the Temporal API that returns the current date and time in the local time zone, and it can be used to get the current time in a script or program using the Temporal API. Here’s an example:
You can even go as far as getting the date and time differently and in a human readable fashion:
ZonedDateTime
The Zoned data type represents a specific date and time with information to a specific time zone. Use it when dealing with specific times within certain time zones or needing to format or perform time/date difference/addition operations that take time zone-specific information into account.
A ZonedDateTime is a datetime that includes all time zone-related data, making it the ideal choice for displaying local dates and times and doing computations involving things like daylight savings time.
Some examples of how to use the Zoned data type are shown below:
Helper methods in the temporal API
The Temporal API also has some helper methods that make working with date and time a joy. We’ll cover some of these methods in this section.
Adding and subtracting methods
JavaScript makes it quite difficult to add or subtract portions of dates and time, but thanks to the Temporal API, all of the data types we've discussed so far have add and subtract methods built in that make the process relatively simple. The arguments for both functions are same; the only distinction is that one subtracts and the other adds. To use the add and subtract methods, we only need to pass the properties we want to change.
An example is shown below:
The Temporal API automatically takes care of overflow for you and clamps the date to the nearest valid date. This means that if you try to add one day to March 31st, then the date will automatically be changed to April 1st because March 32nd doesn't exist and is not valid.
The with method
The with method takes in an object of fields and uses that object to create a new instance of the current date. This new instance will bear the date but will have the properties specified in the object changed.
Let’s take a look at an example:
In the example above, we specified that we want today's date but we want the year to be 1999 and we want the month to be the fifth month (May).
Browser Support for the temporal API
The Temporal API is great, but, unfortunately, it’s not yet fully supported across major browsers because this API is still in Proposal Stage.
However, you can still make use of this API by using a polyfill. For this API, there are a variety of polyfills available, but I like the @js-temporal/polyfill the best. You can use the Temporal API as soon as you install this package.
Then, import it into your project:
This allows you to start working with the Temporal API's capabilities even before it becomes a standard feature in all browsers.
Temporal API vs Other Alternatives
You’ve relied on Moment.js and date-fns for years to make sense of JavaScript’s painful Date() object, and the Temporal API offers a built-in solution that’s modern, reliable, and future-proof.
But how do they stack up to each other in everyday use? And which is truly the best?
Here’s a quick comparison table that’ll help you conclude:
Feature | Temporal | Moment.js | Date-fns |
|---|---|---|---|
Immutability | Yes, prevents weird side effects | No, objects can change | Yes, functions are pure |
Time zone handling | Built-in and automatic | Requires | Not supported out of the box |
DST adjustments | Automatic, no fuss | Works with | Manual or external libs |
Size and performance | No extra bundle size (native) | Heavy (~200KB) | Lighter (~30KB) |
Parsing consistency | Strict and predictable | Sometimes quirky | Fairly reliable |
Non-gregorian calender | Built-in support | Not supported | Not supported |
Maintenance and future proofing | Part of JavaScript itself | Deprecated, no new features | Actively maintained, but limited in scope |
Personally, I think:
Temporal API is a brand-new, built-in solution that finally fixes all the headaches from using Date(), so go Temporal if you’re starting a new project or want a clean, modern approach.
Moment.js was once the gold standard but is now deprecated and bulky. I DON’T recommended for fresh code.
Date-fns is a decent choice if you want lightweight utilities and don’t need serious time zone support.
Storing and organizing your temporal snippets with Pieces OS
When you start using Temporal API in your projects, you’ll likely build up a collection of helpful snippets – scripts for time zone conversions, parsing routines, and other handy utilities.
Finding a way to store and reuse them can be an iddue, but Pieces can act as your personal vault for code snippets, complete with organization features and instant search capabilities.
Why use Pieces OS for temporal code?
✅ Easy organization: Keep your frequently used Temporal snippets neatly categorized (e.g., time zone conversions, DST checks, date arithmetic).
✅ Instant access: Instead of rummaging through old files, simply search by title, tags, or description to quickly pull up exactly the snippet you need.
✅ Easy sharing: When you want to pass a snippet along to a teammate, you can share it directly from Pieces OS—no more endless email chains or confusing back-and-forths.
✅ Instant search & smart suggestions: Pieces OS uses AI-assisted search, making it a breeze to surface the snippet that solves the problem you’re tackling.
Common errors when using Temporal and how to avoid them
Forgetting to handle daylight saving time (DST) changes
Daylight saving time (DST) can mess up scheduled events if you're not careful. In places that observe DST, clocks jump forward by an hour in the spring, meaning certain times (like 2:30 AM) just don’t exist that day.
In the fall, clocks move back an hour, which means the same time happens twice—causing potential confusion about which instance is being referenced.
If you’re using ZonedDateTime without considering DST changes, you might schedule events at nonexistent times or causing unintended shifts, like this:
To fix this, ensure you use the keyword round() to adjust to the nearest valid time when dealing with ambiguous or skipped hours:
Expecting Temporal.Now.plainDate() to Include Time
If you need both the date and time, you might assume that Temporal.Now.plainDate() gives you both – but it only returns the date with no time component.
This can lead to confusion, especially if you're expecting a full timestamp but end up missing the hours, minutes, and seconds.
So, instead of using the following:
You should do this instead:
Using invalid time zone identifiers
Time zones can be tricky, and one of the most common mistakes when using ZonedDateTime is passing an invalid or unofficial time zone name.
For example, you might try "New York" instead of "America/New_York" or "EST" instead of a proper IANA time zone.
Unfortunately, Temporal doesn’t guess what you mean—if the time zone isn't exactly right, it will throw an error.
This can be especially frustrating if you're pulling time zones from user input or external APIs where formatting might be inconsistent.
To avoid this, you should use only valid IANA time zones.
These are standardized names like "America/New_York", "Europe/London", and "Asia/Tokyo".
You can check this list of valid time zones if you're unsure what to use. You should also validate time zones before using them in your code. You can check if a time zone is valid using Temporal.TimeZone.from().
Forgetting That Temporal Is Immutable
Perhaps the biggest differences between Temporal and the old Date() object is that Temporal is immutable.
This means that any operation you perform on a Temporal object returns a new instance, instead of modifying the existing one. If you're used to working with Date(), where methods like .setDate() change the original object, this can catch you off guard.
For example, you might try to add a day to a date and assume the original object updates—but it doesn’t.
Instead, you’ll need to store the new value explicitly.
Conclusion
For further information concerning the Temporal API, please refer to:
This article was first published on February 23rd, 2023, and was improved by Fimber Elemuwa as of March 20th, 2025, to improve your experience and share the latest information.